I stole the expanding scrollboxes from Ishimori's Carrd! Muahahahaha! That's where I got the text floats on hover code too.
This is likely to get chaotic and I'm not attempting to organize any of it. ...Alright, I guess I can try to organize it a little. I'll try to group each box by their content. I'll also try to screenshot every link on this page on the Wayback Machine. There's a very fat chance that the links here are already on the Wayback Machine though.
The font this site uses is called Pixgamer. You can find it here on Fontspace.
Welc
ome
to this website! Hover your mouse over the boxes to expand them and see what's in them. They scroll, too. .gif)
If you're nervous about where the links on this site take you, if you're on pc (or running windows 10/11, at least) it will actually tell you the address of the website in the bottom left corner of the screen when you hover your mouse over said link. Or install the Brave browser which has built in ad blocking and tracker protection for free.
This WebGL fluid simulation by paveldogreat is kickass and very fun to play with.
This is how you change the font in an html document:
@font-face { font-family: '[whatever name you want to call your font]'; src: url(Wherever you're hosting your .ttf file. Doesn't need '' around it.) format('truetype'); }
Then you reference it in your body tag like this:
body { font-family: "[whatever name you want to call your font]", sans-serif; font-size: 25px; }
Took me forever to figure that out.
I made this in Blender from scratch and I'm very proud of it. As of 12/22/2024 I'm using it as my phone background.


This is a conglomeration of things I want to share with the world. I don't care if you've already heard of anything on this page. That's not the point.
Various AI that do more than just generate images for lazy assholes:
(And even so, if you want to use image generation for inspiration or brainstorm with an AI, all power to ye. I don't blame you, humans can be irritating.)
- MS Copilot - Generates images as well as useful for searching up general information. I see 0 difference in this and Bing AI since Microsoft owns Bing. If there is, that's neat.
- Github Copilot - Like MS Copilot but specifically made to help with coding. Handles lots more languages than just html/css/js.
- ChatGPT - I'm not going to link this one due how well known it is. You're a big boy/girl/whatever, you can type 'ChatGPT' into a search bar and click the first link. I believe in you. You have to make an account in order to generate images with ChatGPT but you can stay logged out for general chatting purposes.
- nGPT - Uncensored ChatGPT. Useful for writing help and all the same stuff as chatGPT, just without strict limits on taboo topics. There's also a variety of other models on this site to choose from. Free version only gets a couple free responses a day but renews every day.
- Venice - Equally uncensored version of ChatGPT. Or at least it's supposed to be. Equal amount of free responses per day.
- Pi - This one doesn't have daily chat limits.
- Leo - Functions much like MS Copilot and is built into the Brave browser. I've been able to ask it more taboo questions than Copilot can answer for my writing but not sure about strictly NSFW topics.
- Pi - This one doesn't have daily chat limits.
- Leo - Functions much like MS Copilot and is built into the Brave browser. I've been able to ask it more taboo questions than Copilot can answer for my writing but not sure about strictly NSFW topics.
- Tarot Reader AI - Performs tarot card readings.
- Midjourney - although now I think you have to join their Discord to generate images with it.
PurpleSmart AI - Another one you have to join their Discord to generate images with.I LIED! Dezgo actually has v6 on their website. Didn't realize that. Here's an example prompt:
(rating_safe), score_9, fullbody, reference sheet, anthro cat, hair, cute.- Dezgo has a lot of models to pick from. Generates more nsfw prompts than MS Copilot or ChatGPT can, if you're into that sort of thing. But it generates SFW stuff too.
- Krita Stable Diffusion Image generation in Krita. Or with the use of Krita? Krita!
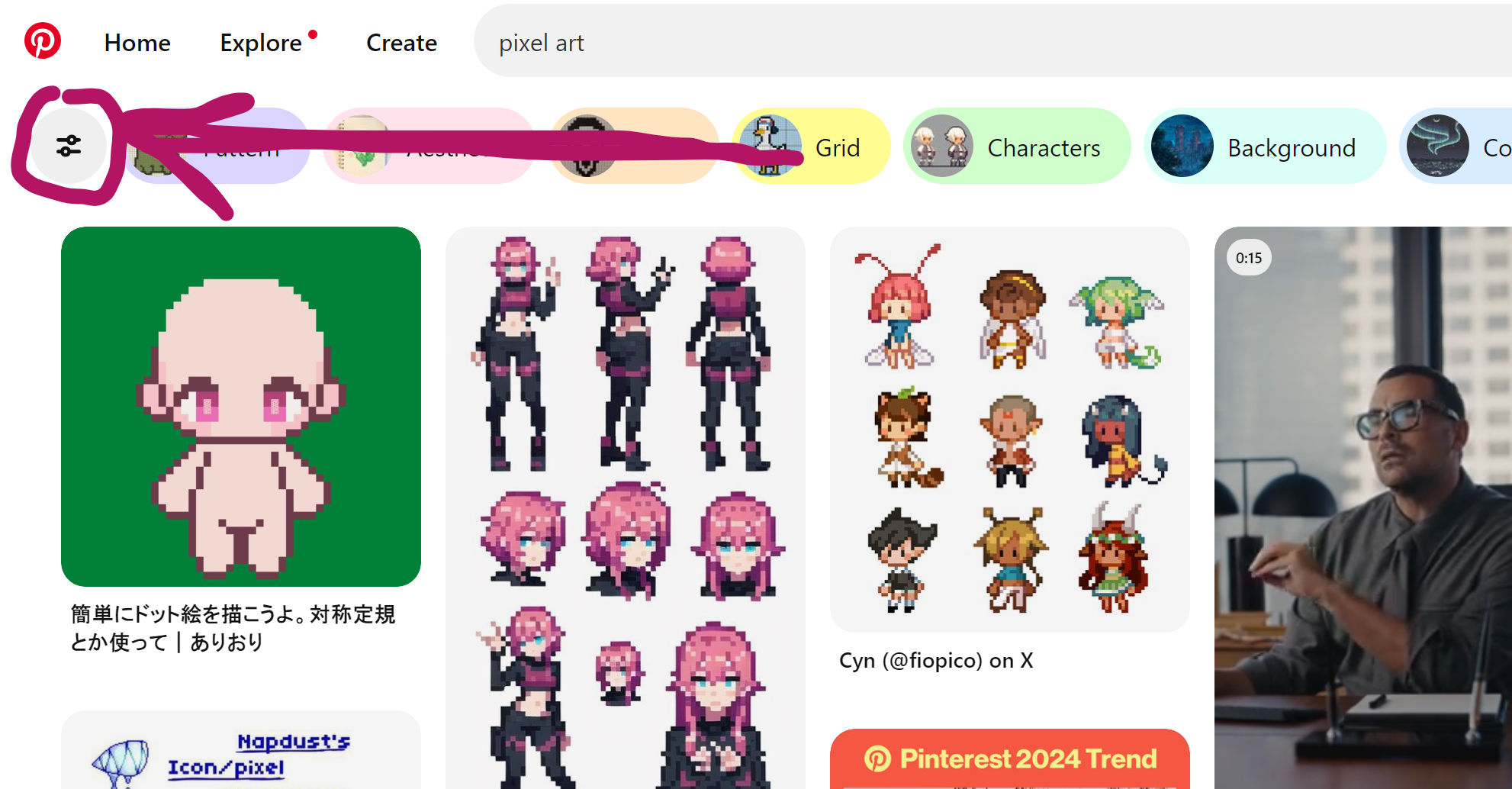
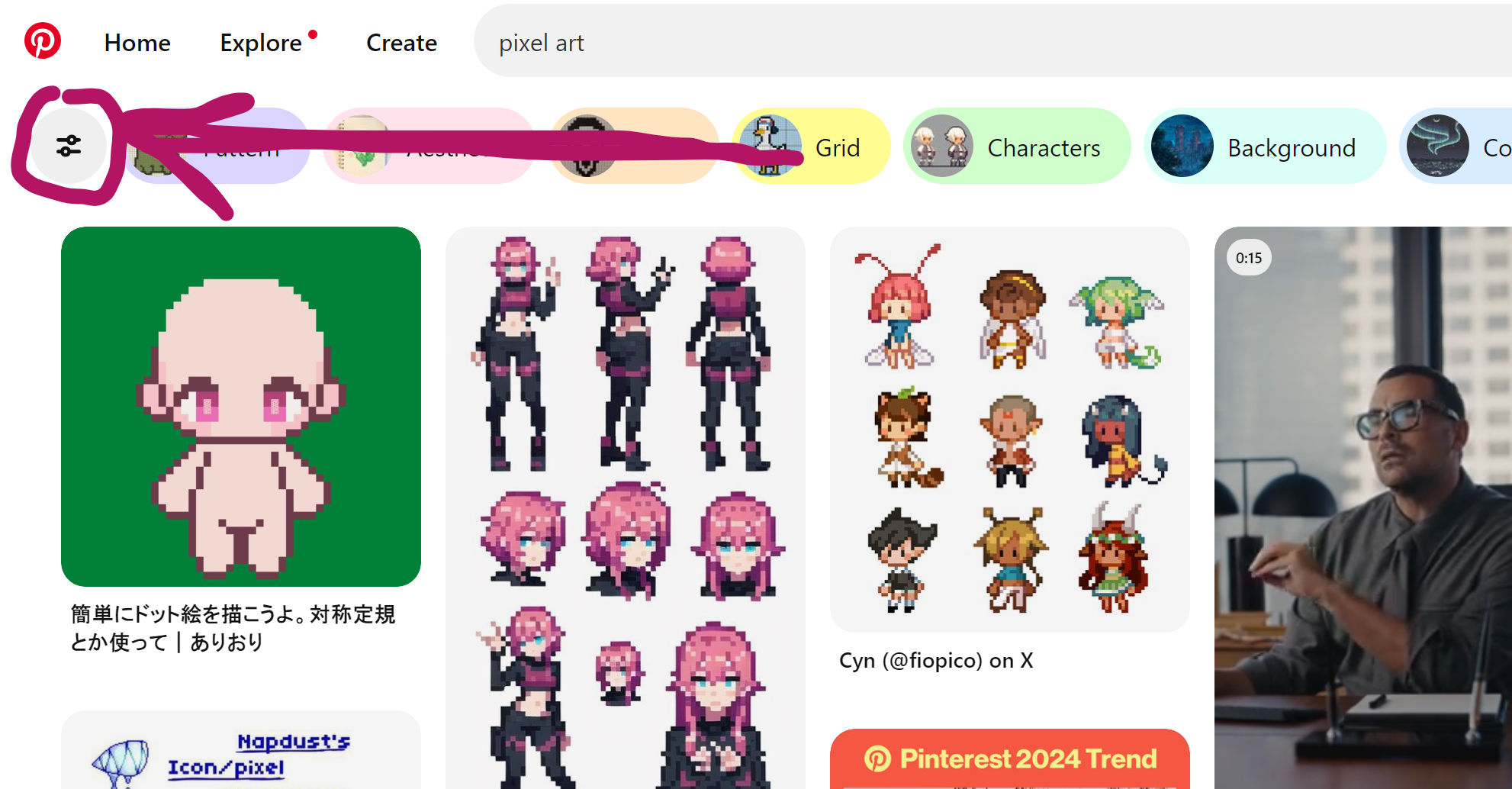
You can filter search results on Pinterest by videos, boards, products, and profiles with 'all pins' being the default. To do this you click the hamburger (or is it called a spaghetti menu in this case?) in the corner when you search stuff up. But you have to have already pressed enter in the search bar.


If you're copy/pasting the code for this site I must warn you that none of it is even remotely organized, but good luck to you if you have the patience to look through someone elses' clusterfuck and sort it out where you can understand it. I commend you.
The code for the color changing + waving animation on the word 'Welcome' in that other box is here.
This is what Nick.com looked like when I was 9-10 yrs old.
A cook book hosted on Notion of recipes I cook every now and again. Most of it is single serving snack foods.


.png)

I pixeled these.
Create custom
DnD pages using html, css and markdown.
Pet my turtle! (if you're on mobile, tap the screen to get him to move again)
WorldBuilding Resources:
Sites I use for worldbuilding inspiration:- Sufficient Velocity - A community for creative discussions and storytelling.
- Eurth - Worldbuilding + RP community focused on realistic worldbuilding and roleplaying.
- Worldbuilding Stack Exchange - A Q&A site for worldbuilding enthusiasts.
- Mythic Scribes: World Building - forum for discussing worldbuilding techniques and ideas.
Make custom maps with HTML+JS:
"I thought you meant drawing maps, not embedding them on websites or with HTML!" Alright, alright. Here's some of those resources too.
- Nortantis
- Azgaar's Fantasy Map Generator
- Mipui
- Dungeon Scrawl
- Worldspinner
- Or God forbid you draw one yourself using GIMP, Photopea, or some similar art program.
Fun JavaScript libraries:
- Turn.js Make custom flipbooks in the browser.
- Anime.js Anime like animate cool stuff with JS, not anime like Japanese cartoons.
- Elevator.js Make a 'back to top' button on your site.
- Fartscroll.js I bet you could get the source code and change the fart noise to something else.
- fullPage.js Self explanatory.
- Easter-egg-collection Type different words and have interesting things happen.